Marketing teams are under pressure to create engaging and seamless content experiences across all digital touch points. Businesses are not happy with just selling products, they aspire to be a digital-first, consumer-centric, organisation offering innovative solutions in their category.
__________________________________
SPA Origins (not a movie title)
This headless discussion begins with understanding the shift from Multi-Page Apps (MPAs) to Single Page Apps (SPAs). The MPA places a heavy reliance on the functioning web server. The SPA was invented to move the majority of processing to the web browser (client) lessening the reliance on the web server and reducing network volume.
A JavaScript SPA is an application delivered to the browser that doesn’t reload the page during use, business and presentation logic is compiled and executed in the browser. Ultimately, the user interface is rendered using browser technologies and modern web standards we are familiar with including CSS3, HTML5, and SVGs.
What does all this mean? Well, when the app first loads it brings down an initial payload of data it can use to power many of the next user interactions within the app. Traditionally, a request would need to go back to the server to fetch the next page content and display a loading spinner or a blank white page until the content was retrieved and rendered.
What other incidental things occurred? Google’s V8 JavaScript Engine that powers Safari, Chrome, and Chakra (Microsoft Edge) enable apps to isolate only the components on the page that need changing and update them. SPA’s feel to the user snappy just like native mobile apps. Also, SPAs can lose connectivity and still support user interactions.
Did my commuter train install Wifi overnight? This website usually drops out about now (entering a tunnel)
Google launched its first open-source framework for building SPAs called Angular in 2010. Updates over time and the emergence of other SPA libraries such as the popular React have pushed the limits of client-side rendering into areas of innovation including; universal rendering to uphold SEO best practices (Vue.js) and allowing for personalization experiences for users (Next.js). Explaining universal rendering challenges to stakeholders in 2016 is now a fond and distant memory!
The Decoupling Shift (Going Headless)
RESTful APIs and the emergence of GraphQL were major contributors to the decoupling of the frontend UI from the backend logic. Adopting independent lightweight microservices allows teams to take advantage of a custom-feeling architecture without building the functionality from scratch. Connecting the frontend to a single API layer that interacts with the compartmentalised services such as a payment system, product information management (PIM), and or a content management system (CMS), means development teams are able to use best-of-breed applications that have the best fit for their use case.

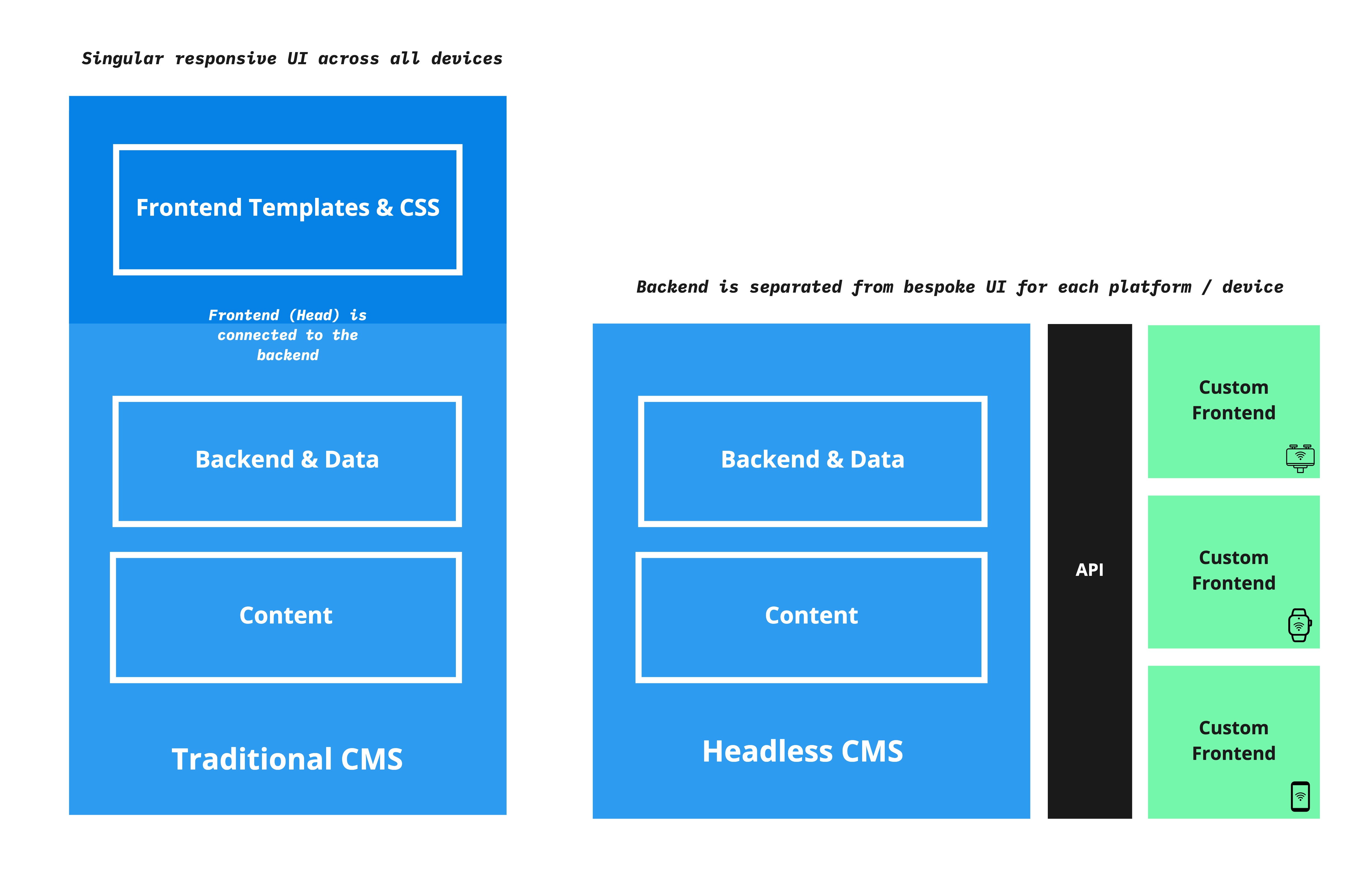
There is a shift away from a single responsive UI being delivered across all devices powered by CMS technology. Dominating for so long, scripting languages like PHP and .NET are now considered traditional methods. The new headless CMS approach effectively gives all teams from design through to development the flexibility to produce digital products to suit the needs of consumers and not build products restricted by the remit of the CMS technology.
Popular headless CMSs that Mudbath offers their clients based on their unique publishing requirements can include the following short-list:

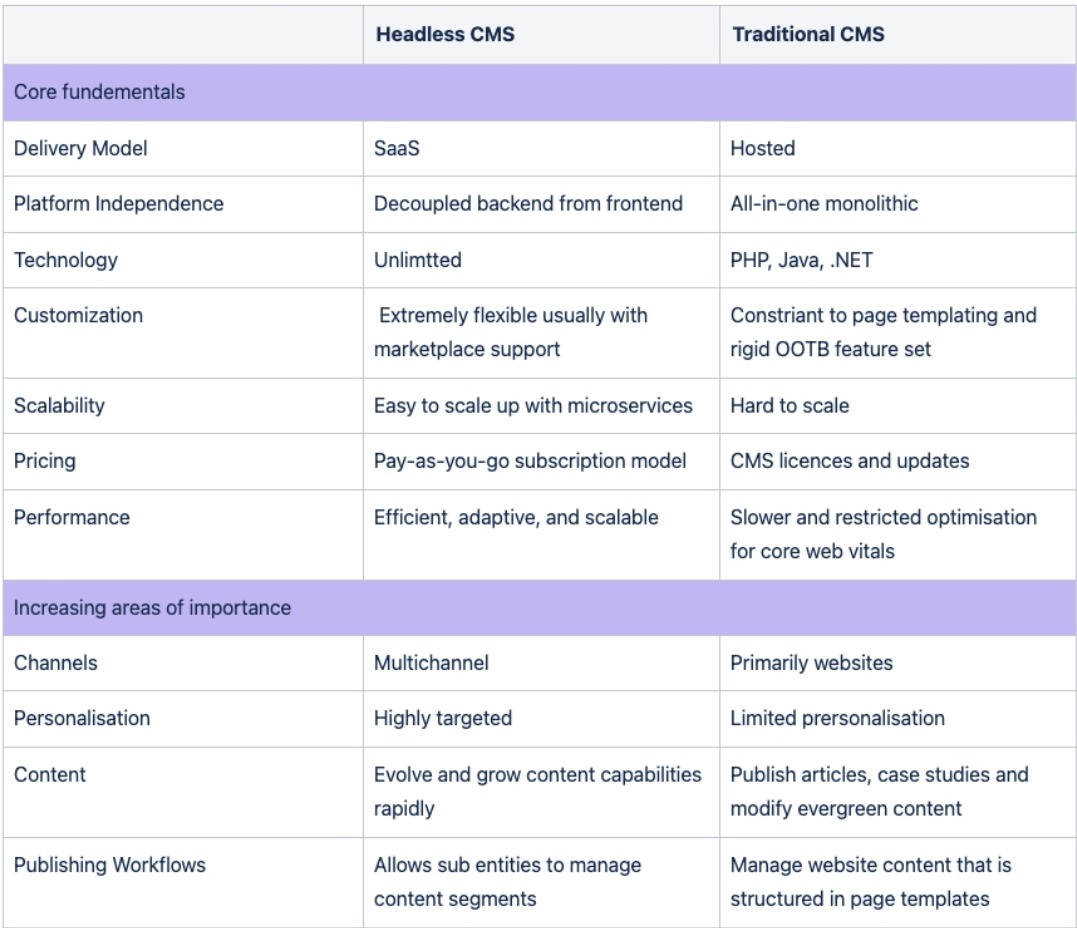
Fundamental key differences between headless and traditional CMSs
The fundamental differences between the two approaches fall within the two categories of infrastructure and customization. Traditional CMS are often PHP/.NET written and hosted all-in-one solutions compared with Headless CMS delivered through software as a service model (often monthly subscription with free tiers) that can be paired with most other modern technologies.
Due to the ability to BYO tech, this gives Headless CMS an advantage when customisation and scalability are important to your product. Traditional CMSs are often constrained to page templating and a rigid set of out-of-the-box features. In order to scale or customize to follow trends, traditional CMS web managers resorted to going stir-crazy on marketplace plugins which resulted in bloated under-performing code and security vulnerabilities.
The Headless CMS approach is easy to scale up with microservices that are efficient, adaptive, and scalable ensuring you don’t get outpaced by your competitors. For example, most headless CMSs quickly integrate with a shopping cart like Shopify or deploy your evergreen marketing pages statically using Gatsby.

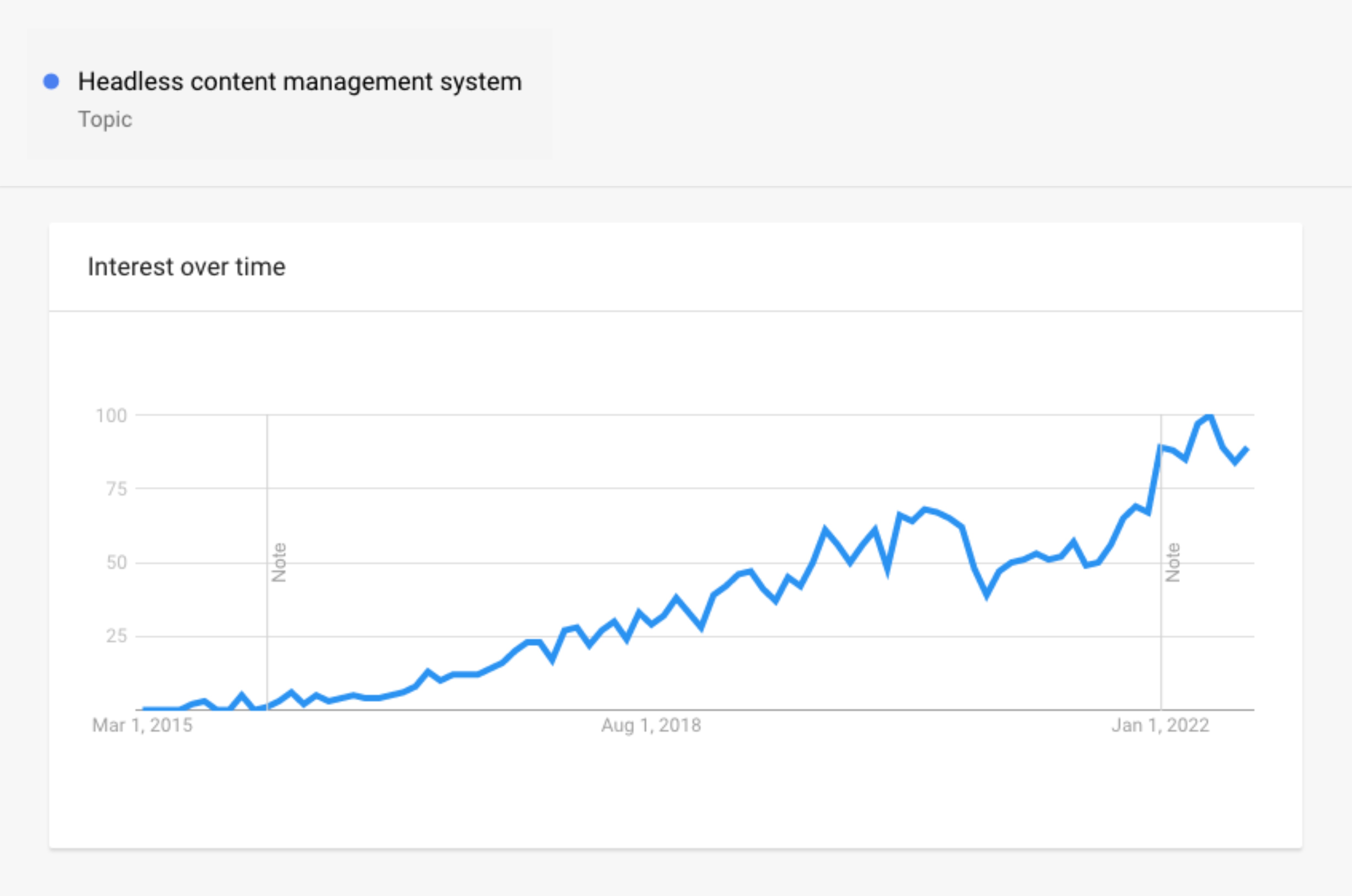
The growing importance of migrating to headless
A company like Youfoodz, for example, requires a website for consumer home delivery as well as a Mobile application, and a wholesaler website. They also sell through partnerships with Coles and Service stations. A headless CMS approach would allow a company like Youfoodz to orchestrate omnichannel content marketing practices whilst upholding consistency, brand, and an efficient authoring experience for their cross-disciplined staff.
Large content teams such as NIB also publish omnichannel content. They create the content once and deploy it across websites, devices, channels, and regions. Content can be published on different campaign launch schedules. Content can be reused and recycled meaning content production is much quicker. The team can update a banner once in the CMS and it can update in every instance that it's deployed across all channels.
”“Headless CMS gives us the flexibility we require to be able to craft experiences for our members, regardless of how content-centric they are and what medium we are delivering them on."”
Head of Digital and Emerging Businesses Delivery | nib Trent McClenahan
Mudbath's Partnership with NIB
Partnership Model: Hybrid Team
Technology: Contentful, React, Gatsby JS, NodeJS
Case Study: Creating a centralised, headless CMS to deliver content across multiple brands

Enabling rich personalised experiences
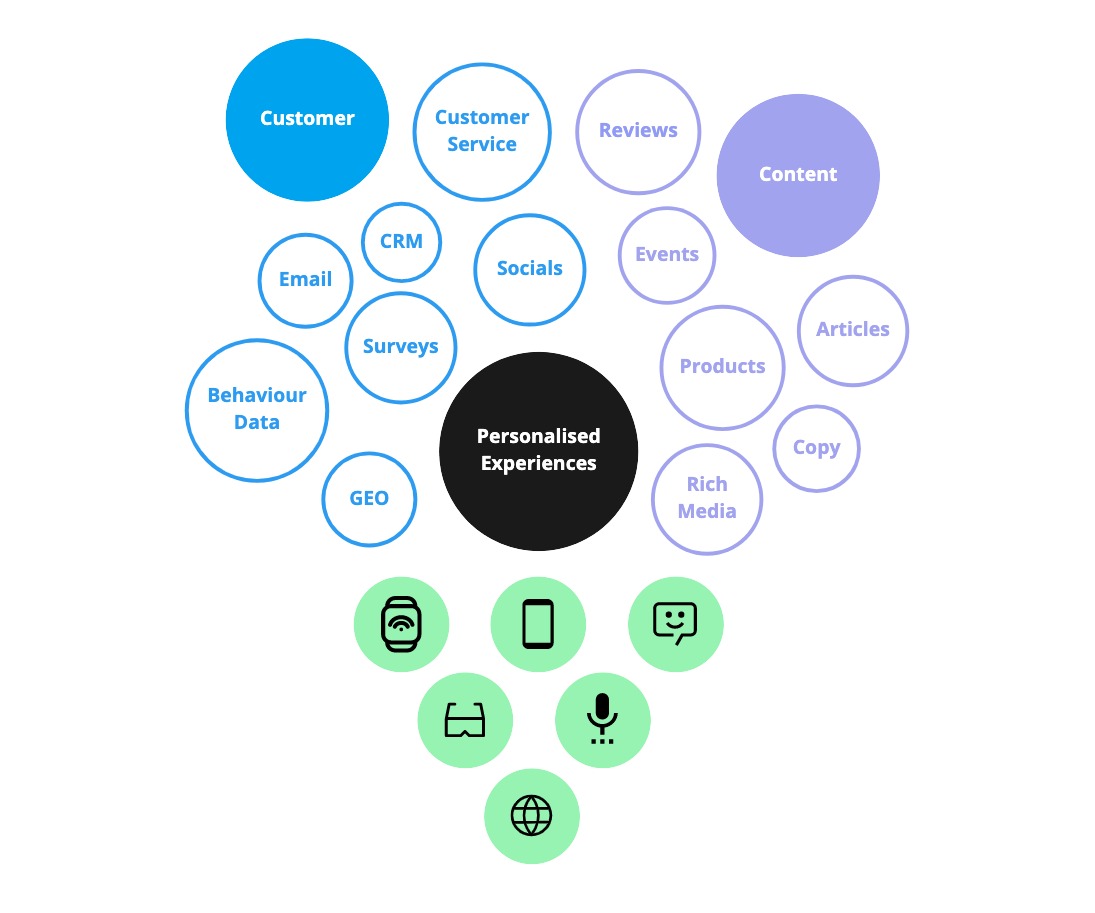
Having a single repository of content using a headless CMS like Contentful ensures content workflows are no longer siloed and coupled to the channel. Connecting data collection points such as analytics, user behavior, loyalty, and CRM to a single content API allows for highly targeted personalization to audience segments.

Headless CMSs are well positioned to play well in the ever-increasingly important online personalisation space. Personalisation for marketers used to be sending out a triggered email when you navigated to a category on their eCommerce site. (How did they know I just browsed the chordless shaver web page 🤔 ?) The holy grail user journey in 2022 is to ensure that customers have a unified and personalised experience even when they switch from a ‘mobile app’ touchpoint to a ‘wearable’, ‘chatbot’ ‘shopping cart’, to the web. Those businesses that take the leap to a headless CMS and microservices tech infrastructure will have a distinct digital advantage over their competitors in content distribution and tech innovations that best serve future consumers.
Reach out to Mudbath's headless migration team to discuss the feasibility of going headless so you can start offering personalised digital experiences to your customers.