- Design
Rapid prototyping software: Which one’s best and what does it mean to your clients?
- 10 minutes

With the evolution of rapid prototyping, sending a client a few high-fidelity slides made in photoshop just isn’t enough anymore. A client wants to look, feel and interact with their product before they sign it off for the developers to jump in.
The arms race is on for the best prototyping software. Which product has share capability, which has javascript integration, which has screen-to-screen navigation... Everyone is trying to one-up the others while plagiarizing their ideas at the same time! The best part about this is that the results are staggering - every month there’s a new feature that puts one above the others. But within that lies the question: Which one should I invest in as a designer, to give my client the best results?
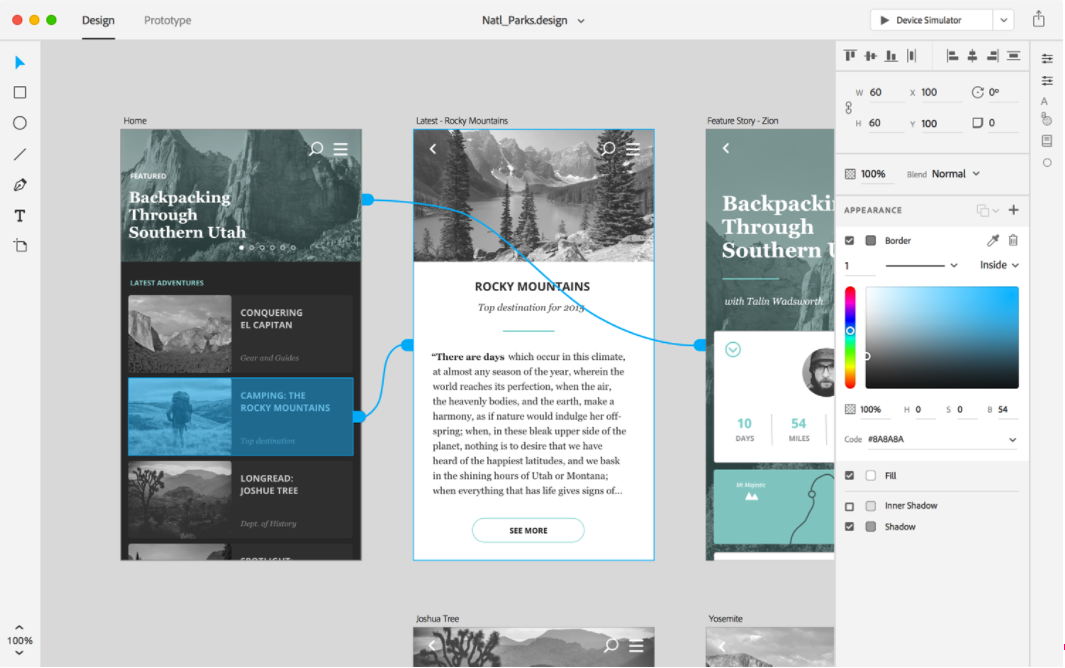
Adobe XD - www.adobe.com/au/products/experience-design.html
The newest member of the Adobe family. A watered-down version of Illustrator but with a better grid layout. But what’s special about this one:
- Prototyping view
XD may not have been the first but it was the first to bring screen-to-screen interaction to the masses with an easy interface. Design slides and easily link them together in its prototype mode while specifying the transition and animation between them. Prototypes are easily exported and sent off to the client where they can navigate through the design.

It also has an incredibly useful ‘repeat grid’ feature that designs out one particular item and then repeats it as many times as necessary.
The problem with XD is that it’s quite limited when it comes to its feature set. This might have been what Adobe was shooting for, but when designers expect everything to come in one package; asking them to switch between all of adobe’s other pieces of software for their other needs isn’t ticking that box for the perfect tool.
Axure - https://www.axure.com/
The grandfather of prototyping software. This software has been around for years and there’s a reason why. Axure is the most in-depth piece of prototyping software you could imagine. The reason:
- Ajax, Javascript, MySQL and PHP inclusion
Axure has the ability to use Ajax, Javascript, MySQL and PHP alongside designs. It can create variables, write functions, include databases and so much more.
It has a huge community that is always willing to give advice and have also created some incredible elements readily available for download. Axure is the step between design software and a front-end engineering tool. With Axure, a prototype is only one step away from becoming a production product (Some have even created websites straight out of the software).
However, Axure’s biggest pro is also its biggest con. With so much potential, creating prototypes can become a monumental task. It takes a huge investment to learn the intricacies of the software and with that comes the desire to apply that knowledge. Days can be spent trying to fix edge case issues against certain functionality, which if a presentation is done correctly, would never be noticed.
With its wealth of knowledge also comes a clunky UI. Axure’s interface is overdue for an overhaul. And with the ability to nest dynamic panels 20 levels deep, it can be easy to lose track of your prototype and go into limbo.
Axure creates some of the most incredible web-based prototypes that will dazzle clients and definitely win some favour, however, it’s easy to take rapid out of the equation.
Sketch - www.sketchapp.com
Sketch is rapidly becoming the industry standard for many reasons. What makes Sketch so special? It works similar to Adobe XD with its internal grid; cleaning up the creation process. But it undoubtedly has more features and here’s the reason why. Sketch has an open API. That means that anyone can create a plugin, then deliver it to the community and with that, the race for the top position just took a huge leap. Let your customers build, customize and develop the product to however they see fit. Genius.
- Craft & other plugins
And there have been some impressive contributions. The main one coming from Craft, a suite of plugins developed by Invision https://www.invisionapp.com/craft. The prototype functionality from XD; craft has a version. It links directly to Invision, meaning that a prototype can be uploaded in seconds and have every link mapped out to each artboard using the prototype feature.
Tired of writing John Doe in every design, Sketch has a randomised content plugin. As well as linking to www.unsplash.com to throw in placeholder images for free and connecting to other APIs to pull in any type of real data.
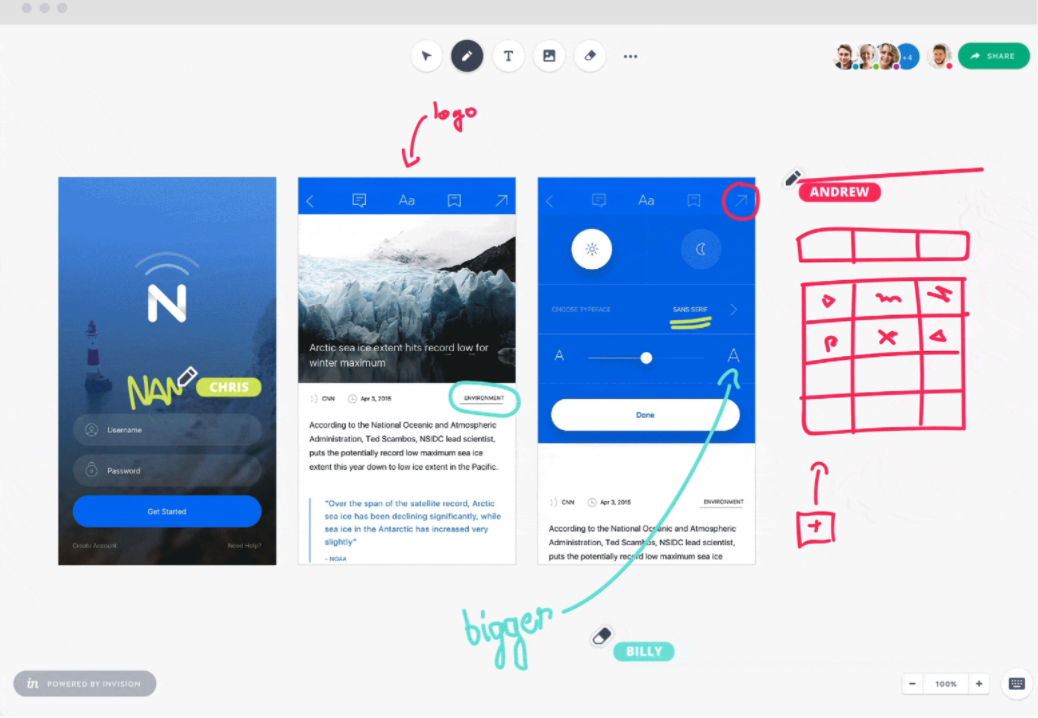
It also has a feature called freehand which lets clients and any other parties sketch over designs and add comments in a shared environment speeding up the amendment turnaround.

But then there are the other plugins. An incredibly useful one connects to Git with version control, never lose track of a design or any stage of it and pass it around the design team.
When you strip back sketch to its default, it really isn’t dissimilar to the adobe creative suite, but throw in an ever-growing library of plugins, Sketch has the ability to mould to a designer's needs resulting in the speediest delivery to the client.
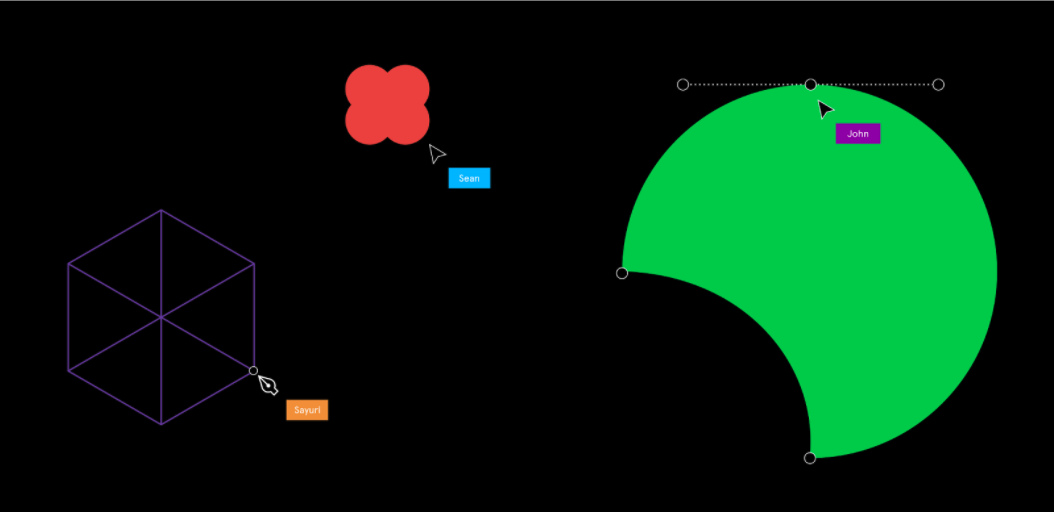
Figma - www.figma.com
The new kid on the block. This web application is similar to Sketch’s Freehand tool, except it allows the user(s) complete real-time design collaboration. From changing current designs to critiquing others, multiple collaborators can dive into a complete workflow at once.

It comes with built-in version control that gives real transparency - definitely a necessity when so many individuals are working on one project at the same time. It can be given to clients so that they can visualize their ideas (While not affecting the originals).
It can import sketch files straight into the app so that the transition from one software to the next is completely painless. Currently, you’re limited to the number of tools available much like XD. This app definitely has a lot of potential as a concept but could do with some more features before it completely takes over the others.
Conclusion
Right now, Sketch seems to be pulling away from the others. And that’s because they’ve allowed the entire world to develop their software. As soon as a competitor comes up with an idea, someone will create the same feature in Sketch. Give it a month and Figma’s unique selling point will probably be integrated.
This piece of software is the collective contributions of all the other software. Rather than trying to fight the battle alone, they’ve encouraged everyone to pitch in. The end result will be reduced production time. Either giving more time to work and improve a project or being able to lower the delivery time. And there isn’t a client on the planet who’s not going to be happy with that.
***
Josef is a UX Designer and Front-End Developer at Mudbath - a 40+ person digital product agency based in Newcastle, NSW. We research, design and develop products for industry leaders.


